Read More artinya baca selanjutnya. Mungkin tulisan ini sering kita lihat waktu berkunjung ke sebuah blog seseorang. Awalnya saya menganggap belum perlu membuatnya diblog saya, tapi setelah beberapa lama saya merasa perlu juga. Nah mungkin sekalian sharing saja untuk rekan-rekan blogger yang belum tahu caranya, saya akan coba tulis langkah-langkahnya
Step#1 Update kode HTML pada Template Blog
Sebelum anda melakukan perubahan pada kode HTML sebaiknya anda lakukan backup template terlebih dahulu agar aman. Setelah itu coba cari kode <div class=’post-header-line-1′/> atau kode <data:post.body/>. Setelah anda menemukan kode yang dimaksud untuk langkah selanjutnya copy kode HTML dibawah ini dan letakkan tepat di antara kode <div class=’post-header-line-1′/> dan <data:post.body/>
<b:if cond='data:blog.pageType == "item"'><style>.fullpost{display:inline;}</style><p><data:post.body/></p><b:else/><style>.fullpost{display:none;}</style>
Setelah anda memastikan kode diatas diletakkan ditempat yang sebenarnya langkah selanjutnya adalah meletakkan kode dibawah ini tepat setelah kode <data:post.body/>
<b:if cond='data:blog.pageType != "item"'><br /><a expr:href='data:post.url'>Read more...</a></b:if></b:if>
Sudah, oh ya jangan khawatir dengan keberadaan tag </b:if> ini memang yang sebenarnya dan tidak akan menimbulkan error. Nah sampai disini proses update kode HTML pada Template telah selesai.
Step#2 Menambahkan Tag Class Pada Setting Posting Template
Untuk langkah ini anda harus menuju ke account Blogger dan masuk menu 'Setting' --> 'Format' dan setelah itu turunkan scroll anda sampai dibagian bawah halaman untuk menemukan setting 'Post Template', kemudian sisipkan kode dibawah ini.
<span class="fullpost">
</span>
Maksud dari memasukkan kode diatas pada 'Post Template' adalah agar pada saat anda akan memasukkan sebuah posting baru, maka secara otomatis tag diatas sudah ditambahkan jadi anda tidak perlu mencari-cari lagi...Lanjuut
Step#3 Memulai Membuat Posting Baru
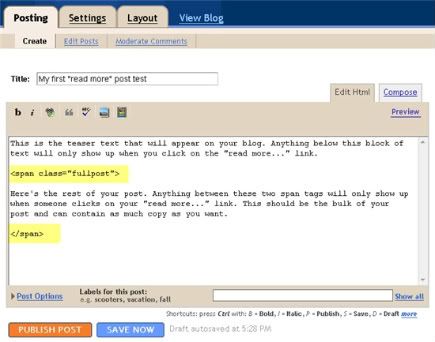
Ok langsung saja, bila anda ingin membuat posting baru lakukan langkah seperti biasanya. Coba lihat yang terjadi, pada layar entri pasti sudah ada kode / tag <span class="fullpost"> dan </span>. Tuliskan posting yang akan ditampilkan kemudian letakkan kode <span class="fullpost"> sebagai pembatas antara cuplikan posting yang ditampilkan dan isi posting yang disembunyikan. Selanjutnya jangan lupa akhir dari posting dibatasi dengan kode </span>. Dibawah ini adalah gambar contoh penulisan posting yang benar untuk menampilkan Read more pada setiap posting kita.
Demikian Tulisan saya mengenai bagaimana cara menambar script Read more pada setiap posting yang ditampilkan... Akhir kata jangan lupa setelah itu klik Publish Post ya
Subscribe to:
Post Comments (Atom)


0 komentar:
Post a Comment